
Os breadcrumbs, ou migalhas de pão, são um sistema de navegação essencial para qualquer site que tem em vista melhorar sua experiência do usuário e suas métricas de SEO. Eles indicam o caminho percorrido pelo visitante no website, facilitando a navegação e auxiliando o usuário a não se perder em páginas complexas. Breadcrumbs são fundamentais para otimizar a estrutura do site, o que pode levar a um melhor posicionamento nos motores de busca.
Esse sistema de navegação oferece múltiplas camadas de acessibilidade e clareza, beneficiando tanto os usuários quanto os mecanismos de busca.
A importância dos breadcrumbs no SEO é indiscutível, por ajudarem a distribuir adequadamente a autoridade das páginas e a melhorar a indexação. Isso significa que ter breadcrumbs bem-implementados pode aumentar a visibilidade do seu site significativamente.
Além de melhorar a navegação, os breadcrumbs também servem como um método visual que facilita o retorno a páginas anteriores sem a necessidade de usar o botão de retrocesso do navegador. Eles são pequenos indicadores que mostram o caminho que o usuário percorreu, criando uma experiência de navegação mais ágil e eficiente. Por exemplo, veja mais sobre a importância dos breadcrumbs para SEO.
O que são Breadcrumbs?

Breadcrumbs são elementos de navegação usados em sites para melhorar a experiência do usuário (UX) e facilitar a navegação na estrutura do site. Inspirados no conto “João e Maria,” eles ajudam a orientar o caminho dos usuários, mostrando exatamente onde estão e como chegaram lá.
Origem da Terminologia e Conceitos Fundamentais
O termo “breadcrumbs” vem do conto “João e Maria,” onde as crianças usavam migalhas de pão para marcar o caminho de volta para casa. Em um cenário digital, breadcrumbs podem ser vistos como trilhas de navegação, permitindo que os usuários acompanhem seu percurso desde a página inicial até a página atual.
Esses elementos são normalmente apresentados em uma linha horizontal na parte superior da página, separados por símbolos como “>” ou “/”. Eles fornecem links clicáveis, auxiliando os usuários a retornar facilmente a páginas anteriores. Assim, breadcrumbs melhoram a navegação no site e reduzem a taxa de abandono, já que os usuários podem encontrar informações rapidamente.
Tipos de Breadcrumbs e suas Funções
Existem diferentes tipos de breadcrumbs, cada um com suas funcionalidades específicas.
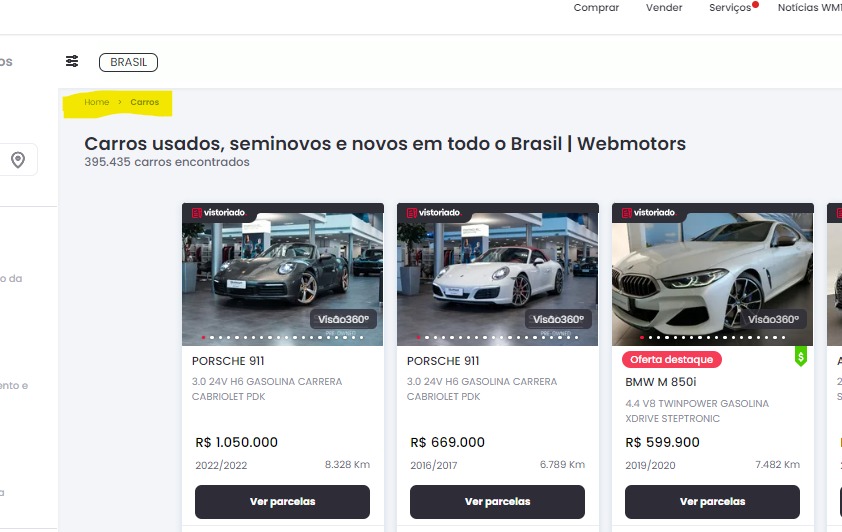
Hierárquicos: Mostram a estrutura do site, levando o usuário da página atual à página inicial por meio de categorias intermediárias. Este tipo é útil em grandes sites com muitas categorias e subcategorias.

Imagem: print webmotors
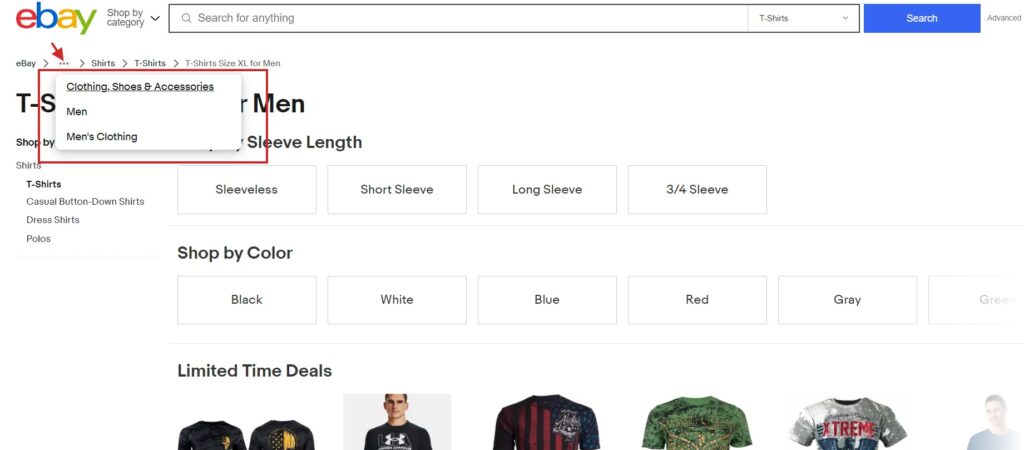
Baseados em atributos: São usados em sites de comércio eletrônico, onde a navegação pode depender de vários atributos, como marca, preço ou cor. Esses breadcrumbs ajudam a refinar buscas e melhorar a experiência de compra.

Imagem: print ebay
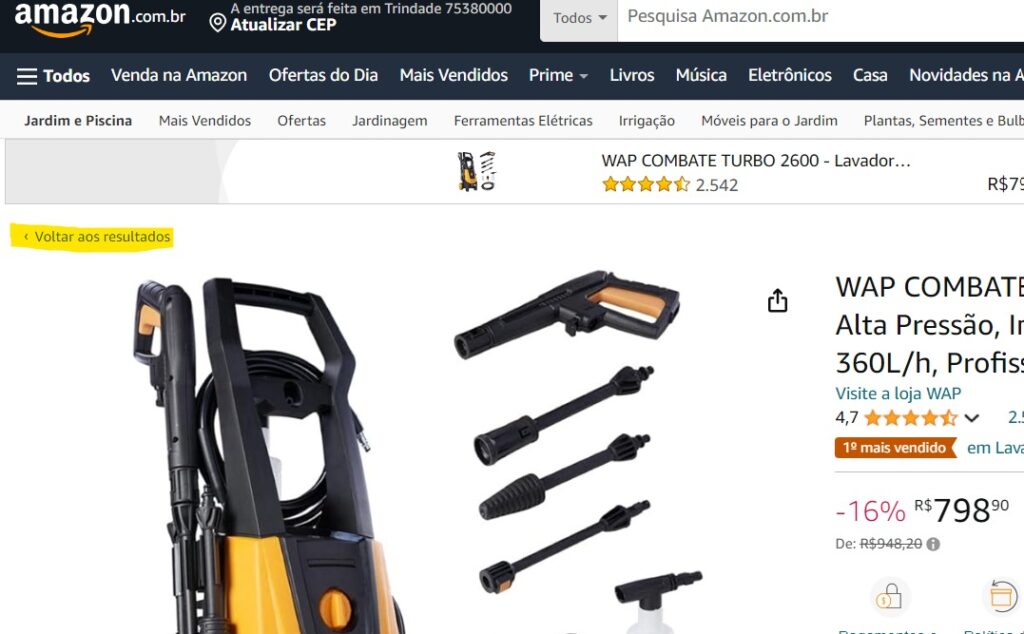
Breadcrumbs baseados em histórico: Registram o histórico de navegação do usuário, permitindo que ele volte a qualquer página visitada anteriormente. Este tipo é menos comum, mas pode ser útil em aplicativos ou sites complexos.

Imagem: print amazon
Os separadores, como “>”, são essenciais para a clareza visual destes elementos, tornando a navegação intuitiva e eficiente.
A Relação entre Breadcrumbs e SEO
Breadcrumbs aprimoram a experiência do usuário em um site e têm um impacto significativo no SEO. Eles facilitam a indexação, melhoram a relevância das páginas e links, e são uma ferramenta valiosa para estratégias de marketing digital.
Contribuições para a Indexação e Ranqueamento
Breadcrumbs ajudam a organizar a estrutura de um site de maneira que os mecanismos de busca, como o Google, possam entender e indexar eficientemente. Essa organização hierárquica permite que os bots de indexação naveguem rapidamente pelas páginas, identificando a relevância e o contexto de cada uma.
Ao facilitar a navegação, os breadcrumbs aumentam a visibilidade das páginas nas SERPs. Palavras-chave específicas nas breadcrumbs também podem ajudar a atingir melhores posições nos resultados de busca. Esses elementos contribuem para um melhor ranqueamento, tornando o conteúdo mais acessível e promovendo tráfego orgânico.
Relevância para Páginas e Links
Breadcrumbs destacam a hierarquia de navegação, indicando a relação entre as páginas sob diferentes categorias. Isso facilita a relevância contextual de links internos, o que é essencial para SEO.
Links em breadcrumbs ajudam a distribuir autoridade de página, conhecida como “link juice”, entre as páginas do site. Isso reforça a importância de determinadas páginas, especialmente as que estão mais próximas da página inicial. Consequentemente, essa distribuição impacta positivamente o ranqueamento das páginas no Google.
Marketing Digital e Breadcrumbs
No contexto de marketing digital, breadcrumbs são importantes para otimizar a estratégia de SEO. Eles não apenas melhoram a experiência do usuário, mas também ajudam a aumentar a eficácia de campanhas de marketing.
Breadcrumbs permitem que visitantes naveguem facilmente através do site, encontrando conteúdos de interesse com maior agilidade. A adoção dessa prática pode resultar em maior tempo de permanência no site e menores taxas de rejeição.
Ao integrá-los adequadamente, reforça-se a presença digital da marca, promovendo uma melhor compreensão e navegação intuitiva pelo conteúdo. Para estratégias de marketing digital, incluir breadcrumbs é uma abordagem eficaz que combina otimização de SEO e melhorias na experiência do usuário.
Impacto dos Breadcrumbs na Experiência do Usuário

Os breadcrumbs, ou trilhas de navegação, têm uma função crucial na melhoria da experiência do usuário (UX) em sites. Eles podem aumentar a usabilidade e reduzir a taxa de rejeição ao facilitar a navegação e melhorar a organização da informação.
Navegação Intuitiva e Redução da Taxa de Rejeição
Os breadcrumbs ajudam usuários a entender rapidamente onde estão em um site, proporcionando uma navegação mais intuitiva. Eles mostram claramente o caminho do usuário desde a página inicial até a página atual.
Ao permitir que os usuários voltem facilmente a páginas anteriores, os breadcrumbs reduzem a probabilidade de eles se sentirem perdidos ou frustrados. Isso pode afetar diretamente a taxa de rejeição, pois um site com navegação clara incentiva os visitantes a explorar mais páginas, diminuindo a taxa de abandono.
Melhor Usabilidade em Dispositivos Móveis
A usabilidade em dispositivos móveis é essencial, dado o crescente número de acessos via smartphones e tablets. Os breadcrumbs são especialmente úteis em interfaces móveis por fornecerem uma forma compacta e eficiente de navegação.
Em telas menores, onde o espaço é limitado, os breadcrumbs ocupam menos espaço do que menus tradicionais. Eles oferecem uma estrutura clara sem sobrecarregar a interface, contribuindo para uma experiência mais agradável e mobile-friendly.
Contribuição para a Organização da Informação
Os breadcrumbs melhoram significativamente a organização da informação em um site. Eles mostram a hierarquia de páginas e categorias, facilitando a compreensão do conteúdo disponível.
Essa estrutura hierárquica ajuda os usuários a localizar informações específicas de maneira mais rápida e eficiente. Em sites com muito conteúdo, como e-commerces ou blogs, os breadcrumbs são fundamentais para manter a ordem e a acessibilidade da informação.
Implementação e Melhores Práticas

A implementação correta de breadcrumbs no seu site é essencial para melhorar a navegação dos usuários e otimizar o SEO. A seguir, veremos como marcar dados estruturados e garantir um design eficiente.
Marcação de Dados Estruturados com Breadcrumbs
Para usar breadcrumbs eficazmente, é crucial integrar marcação de dados estruturados. Isso melhora a visibilidade nos mecanismos de busca. A ferramenta mais utilizada é o schema.org, que fornece um vocabulário para marcar o conteúdo.
A marcação deve ser aplicada diretamente no HTML das páginas. Utilizar <script type="application/ld+json"> ajuda a incluir @type “BreadcrumbList” e “ListItem”. Cada breadcrumb deve ter um nome e um item vinculado, garantindo que buscadores leiam corretamente a estrutura.
Uma arquitetura de site bem planejada complementa a marcação, facilitando o caminho de navegação que os breadcrumbs vão refletir. Adotar breadcrumbs melhora a experiência do usuário ao permitir que ele entenda facilmente sua localização no site.
Design e Visibilidade dos Separadores
O design dos breadcrumbs deve priorizar separadores claros para melhor legibilidade. Usar >, /, ou outros símbolos conhecidos auxílio a distinção entre níveis de navegação. O estilo visual não deve competir com outros elementos da página.
A visibilidade é crucial. Posicionar breadcrumbs no topo da página, geralmente abaixo do título principal, garante acesso fácil. Ferramentas de desenvolvimento web podem ajudar a testar a visibilidade em diferentes tamanhos de tela e dispositivos.
Além disso, manter os breadcrumbs simples e com textos curtos evita sobrecarregar a interface, contribuindo para uma melhor experiência de navegação. Lembre-se, o design dos breadcrumbs refletirá diretamente na eficiência da navegação e na otimização de SEO do seu site.



